Till skillnad från vad du kanske tänker utifrån dess namn är det inte en webbdesign-app. Istället fokuserar Google Web Designer på att utforma HTML5-baserade annonser och annat liknande webbinnehåll. Gränssnittet känns som en korsning mellan en videoredigerare och ett webbdesignpaket. För att dra nytta av det måste du ladda ner det gratis härifrån, antingen för Mac eller Windows.
- Vill du prova Google Web Designer? Ladda ner det gratis här

Det eleganta gränssnittet framgår av get go (Bildkredit: Google)
Komma igång
Genom att lansera appen kan du fortsätta med ett befintligt projekt, starta ett nytt från början eller använda en av de medföljande mallarna.
Vi valde att kolla in mallarna först. Det finns 14 att välja mellan och om du inte har klart vad de erbjuder, klicka bara på någon av dem för att få en beskrivning av vad du kan förvänta dig, liksom enheterna som stöds av den mallen.

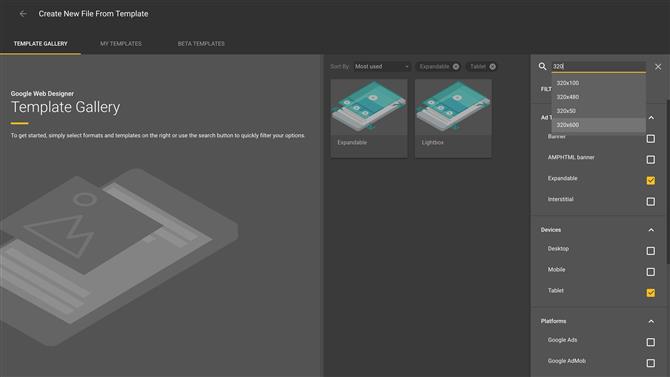
Det finns inte många standardmallar att välja mellan, men sökfältet låter dig göra otroligt detaljerade och grundliga sökningar (Bildkredit: Google)
Sökfältet till höger hjälper dig att begränsa ditt val baserat på dina kriterier – till exempel att leta efter ett utökbart tillägg som fungerar på surfplattor. Du kan också leta efter mallar med specifika storlekar på det sättet, till exempel bara genom att skriva ett nummer i sökfältet.
Varje förhandsgranskning har val av storlekar. Välj en och tryck på ”Bekräfta”.
Om du hellre vill arbeta från början väljer du ”Ny” från startmenyn istället. Du ser att du har fått olika val som kommer att definiera objektet du skapar. Som standard är en ny fil inställd på ’Banner’, men du har också 8 andra typer tillgängliga för dig.
Du kan välja miljö (Visa och Video 360, Google AdMob, Google-annonser eller Annons utan Google), dess storlek och om du vill göra den till en lyhörd annons eller inte.
När du är klar avslöjas gränssnittet för dig.

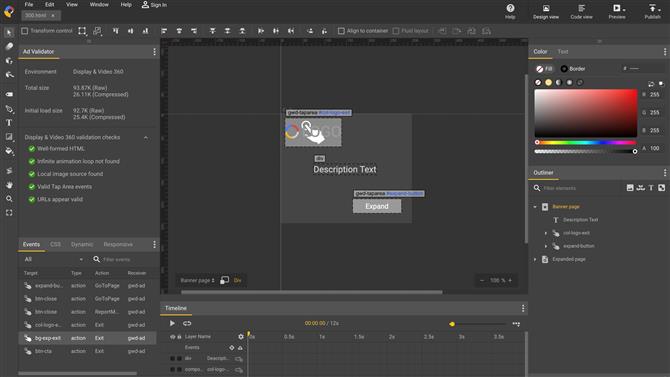
En mall hjälper dig att träffa marken och ger dig ett färdigt format (Bildkredit: Google)
Gränssnitt
Arbetsytan är extremt flexibel, och bara för att sidfält visas på en plats när du öppnar appen, betyder det inte att de måste stanna kvar om du föredrar en annan arbetsmiljö. Avsnitt kan till exempel bli fritt flytande fönster, och flikar kan ordnas om, grupper kan ändras i storlek, paneler kan läggas till olika grupper osv. Vilket gör ett anmärkningsvärt flexibelt system.
Arbeta med tillgångar
De filer du använder i ditt projekt kan tas med via kommandot Importera tillgångar, eller mer enkelt genom att dra och släppa dem till ditt arbetsområde.
Att manipulera dem är inte så intuitivt som du kanske är van vid med andra kreativa appar, och du kommer att besöka fastighetspanelerna ofta för att göra ännu enkla ändringar av dina tillgångar. När de flesta appar i dag tillåter dig att ändra en tillgång direkt, känns det lite svårt i början, även om du vänjer dig vid den.
Detta är dock inte ett bildkompositionsverktyg. Google Web Designer kan inte skapa tillgångar åt dig och du bör använda en annan app som Photoshop för att göra dem redo först. Naturligtvis, om allt du behöver är en statisk bild, behöver du naturligtvis inte Googles app. Det är till stor nytta för dig tuff, om du vill ha eleganta animationer och webb-kompatibel kod.

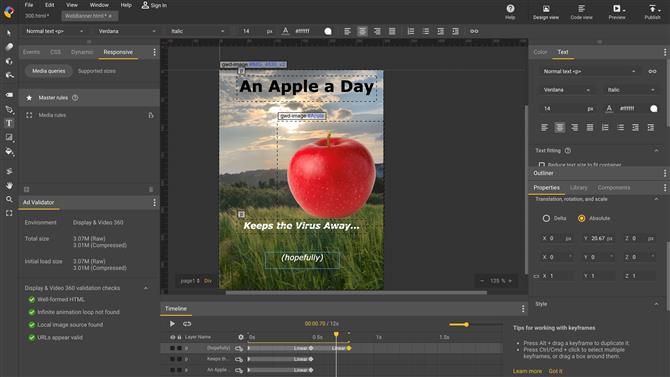
Animering är lite invecklad, men du behärskar snabbt den (Bildkredit: Google)
Animering
Animering är en enkel fråga om att ställa in nyckelrutor vid olika tidpunkter. Om du är van vid filmskapande får du ganska snabbt det.
Appens tillvägagångssätt är lite otydligt, eftersom när du väl har ställt in en nyckelram måste du ändra värdet på den parameter du vill animera för att ställa in den parametern som den du vill animera. Det finns ingen knapp för att låsa ett värde på plats för att starta processen, så att manuellt ändra värdet och sedan lägga tillbaka det är det enda sättet för appen att veta vilken parameter du ska ändra över tid.
När detta dock har gjorts kommer alla ändringar som görs för samma parameter vid en annan punkt längs tidslinjen att ställas in automatiskt, som du kan förvänta dig.
Frustrerande, du har inget sätt att veta vilka parametrar som faktiskt är inställda på att animeras, vilket innebär att om du ska gå tillbaka till ditt projekt vid ett senare tillfälle kommer du inte att veta vilken tillgångs värden är inställda på att flytta och när.
Tidslinjen kommer att berätta vilka objekt som är animerade, men du vet inte vilka parametrar om du inte spelar animationen. Detta är långt ifrån effektivt.
Trots detta är det relativt enkelt att animera alla objekt på skärmen, och slutresultatet fungerar mycket bra. Du kan till och med animera i 3D.
I slutet av dagen gör Google Web Designer det enkelt för dig att designa ett brett utbud av webbannonser, utan att ens behöva skriva en kodrad själv, vilket är ett stort plus.

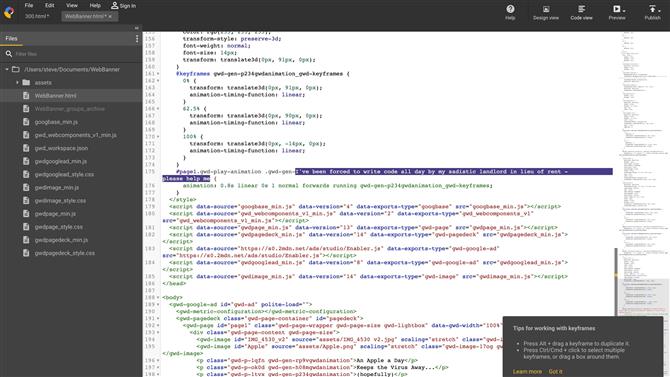
Om du är bekväm med kodning kan du ändra ditt projekt direkt (Bildkredit: Google)
Men det betyder inte att säga att kodare inte tillgodoser: klicka på Code View för att se ditt projekt i raw code, som du sedan är fri att ändra för att passa dina specifika behov, om Design View inte skulle vara lämplig för din behov.

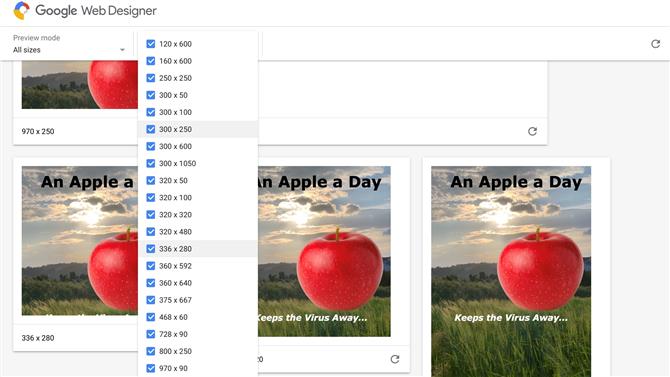
Förhandsgranskning öppnar din valda webbläsare och visar hur dina annonser ser ut (Bildkredit: Google)
Förhandsvisning
Avsnittet Validering av annonser håller reda på ditt projekt och berättar dig med en överblick hur stor filen blir och om det är något fel med vad du har skapat genom att använda gröna kryssrutor med vänligt utseende.
För att se hur ditt projekt ser ut i en webbläsare, klicka på knappen Förhandsgranska och välj den du vill använda. Google Web Designer startar sedan den och aktiverar annonsen.
Om du inte har angett en specifik dimension, kommer olika storlekar att erbjudas dig, så att du kan välja vilka (er) att förhandsgranska (alla presenteras som standard).
Och när du är klar med ditt arbete, tryck på Publicera. Du kan spara den lokalt på din hårddisk eller ladda upp den till olika Google-platser.
Du kan också spara ditt projekt som en mall, som du kan återanvända vid ett senare tillfälle.

Om du är förlorad eller förvirrad, hjälper sidor och forum det enkelt för dig att hitta svar på dina problem (Bildkredit: Google)
Stöd
Att arbeta med en app för första gången kan vara en skrämmande uppgift, så du kan vara säker på att Google erbjuder omfattande artiklar om hur man kan få ut mesta möjliga av sin webbdesigner, och användarforumet är också fyllt med användbara diskussioner. Båda hjälper dig att förstå appen och lösa de flesta (om inte alla) problem du kan ha.
Slutlig dom
Google Web Designer är en snygg app som gör att du snabbt kan skapa webbannonser oavsett om du känner till kodning eller inte. Det är inte den bäst designade appen på Mac-plattformen, som tar sina ledtrådar mer från Windows användargränssnittsriktlinjer, men den fungerar som annonseras och producerar bra animerade projekt. Definitivt värt att kolla in.
- Vi har också markerat den bästa webbplatsbyggaren
